TIP | Blog | 티스토리 SNS, 카카오톡 공유 HTML 쉽게 설정하기 [7편]
티스토리 SNS 공유 HTML 쉽게 설정하기 [7편]
안녕하세요. 게으른열정부부입니다.
오랜만에 블로그 관련 포스팅을 합니다.
오늘은 이전 티스토리 블로그를 시작하며 지금까지 설정하며 기초적인 글쓰기에 관련해서 다뤘던 만큼 조금 난이도가 있는 HTML을 직접 손보는 과정을 담으려고 합니다.
그렇다고 해서 어렵진 않고 유의해야할 사항들이 있으니 그것만 유념하시면 편할 거라 생각합니다.
아직 이전 블로그 관련 글을 보지 않았다면 링크를 걸어놓을테니 한번씩 읽어보시면 좋을 듯 합니다.
2021/01/04 - [Tip] - TIP | Blog | 티스토리 가입하고 블로그 열기 [1편]
2021/01/05 - [Tip] - TIP | Blog | 티스토리 블로그 관리 및 설정 [2편]
2021/01/06 - [Tip] - TIP | Blog | 티스토리 블로그 네이버와 구글에 등록하기 [3편]
2021/01/07 - [Tip] - TIP | Blog | 티스토리 플러그인 등록 및 설정하기 [4편]
2021/01/08 - [Tip] - TIP | Blog | 티스토리 블로그 글쓰기, 네이버글 옮기기 주의사항[5편]
2021/01/11 - [Tip] - TIP | Blog | 티스토리 블로그 썸네일 이미지[6편]
티스토리 SNS 공유 HTML 최신 설정하기
카카오톡, 카카오스토리 공유
이전에 그러니까 카카오그룹이 티스토리를 운영하기 전에는 공유하기를 만들기 위해서는 카카오 개발자그룹에 가입해서 힘겹게 고유번호를 받고 귀찮은 작업들을 해야만 했습니다.
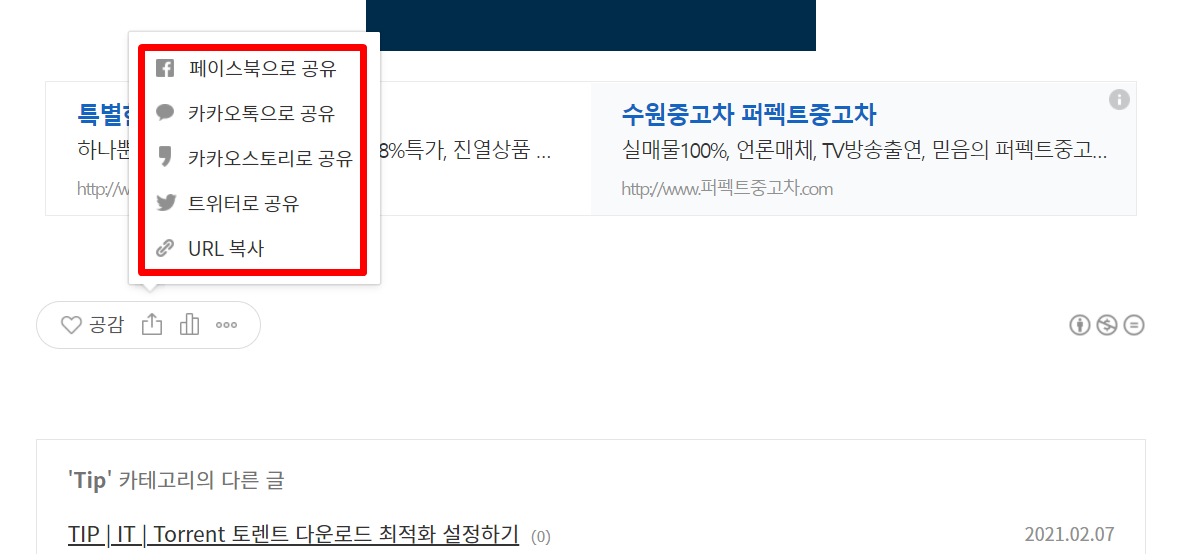
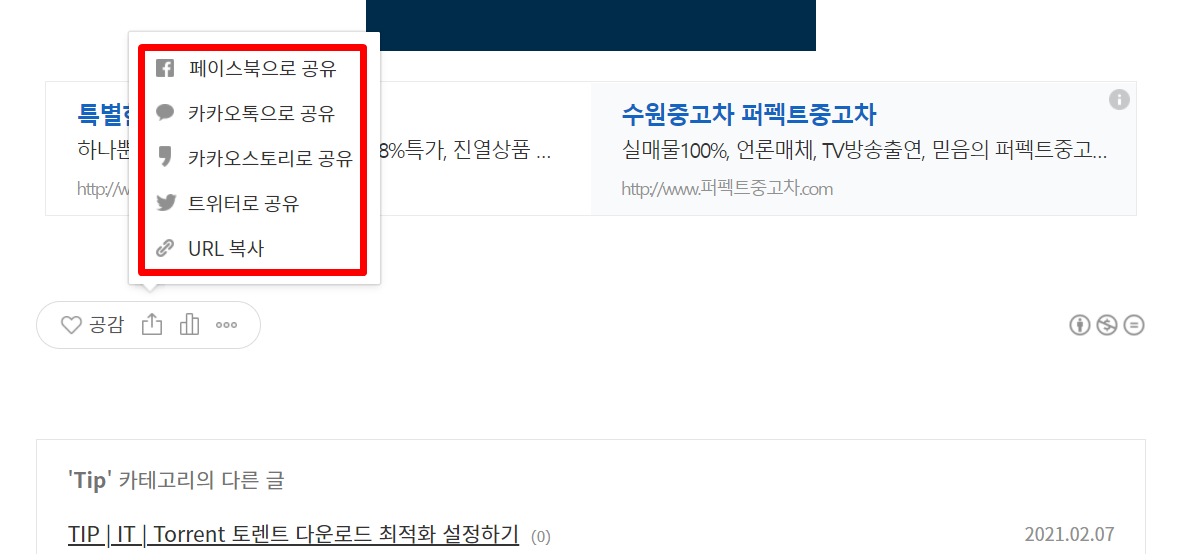
하지만, 카카오그룹이 운영한 뒤로는 하단에 공유버튼을 클릭하면 페이스북 공유와 카카오톡, 카카오스토리, 트위터 공유가 이미 되어 있습니다.

하지만 블로그를 이쁘게 꾸미기는데 관심을 가진 사람들은 삭막한 공유버튼 보다는 알록달록한 누가 봐도 공유 버튼 처럼 보이는 아이콘형식의 공유버튼을 배치하고 싶어 합니다.
그래서 아주 간단하게 카카오톡과 카카오스토리 공유 버튼을 생성하는 작업을 해보도록 하겠습니다.
먼저 카카오톡과 카카오스토리 공유 버튼에 쓰일 이미지를 구해야합니다.
공유 버튼에 쓰일 SNS 이미지를 다운 받을 수 있게 아래 링크를 걸겠습니다.
이미지 파일은 페이스북, 카카오스토리, 카카오톡, 트위터, 네이버밴드, 네이버블로그, 밴드, 유튜브, 인스타그램입니다.

먼저 카카오스토리, 카카오톡 공유 링크를 만들 준비를 합니다.
사진 중 카카오스토리와 카카오톡의 이미지를 마음에 드는 크기로 줄입니다.
줄일 수 있는 프로그램이 없다면 그림판으로 줄여도 상관은 없습니다.
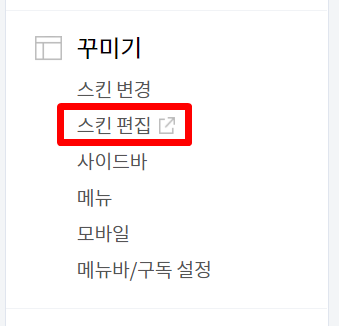
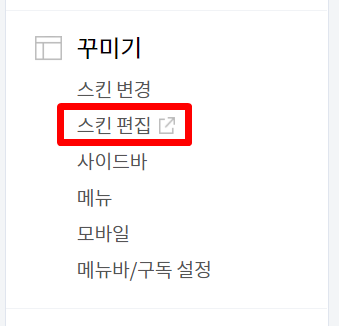
공유할 그림이 준비가 됐다면 티스토리 블로그 관리탭에서 스킨 편집으로 이동합니다.

스킨 편집으로 이동하여 HTML 편집을 클릭합니다.

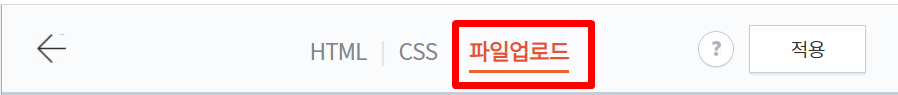
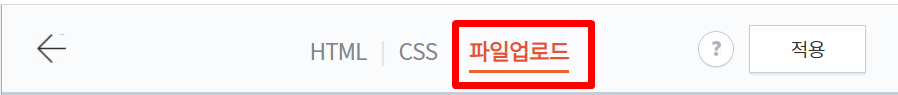
HTML 편집창의 상단을 보면 파일업로드가 보입니다.

파일업로드 창으로 이동하면 이미 업로드가 되어 있는 그림들이 보이는데, 가만히 두고 하단으로 이동하면 추가 버튼을 클릭하여 공유 버튼을 설정한 이미지를 추가해 줍니다.

설정한 이미지를 추가할 때 파일명은 영어로 되어 있어야합니다.
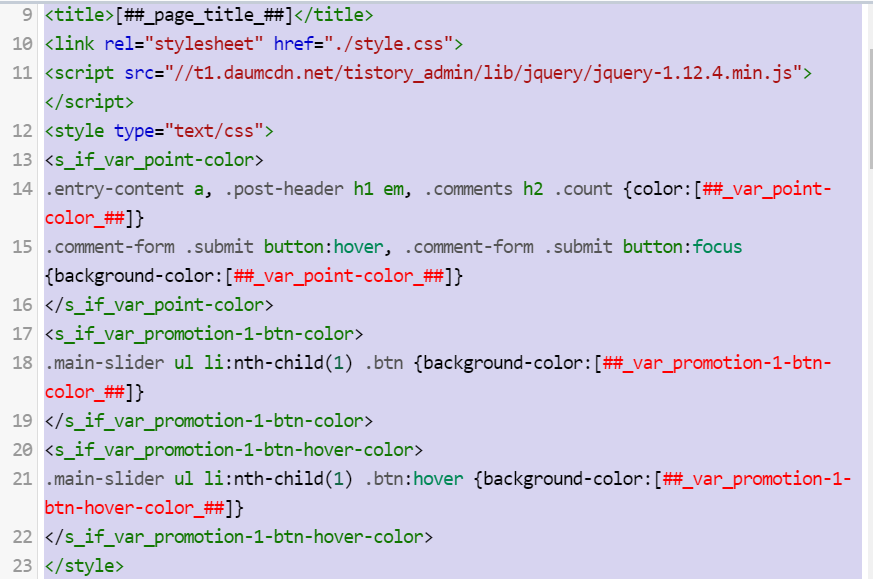
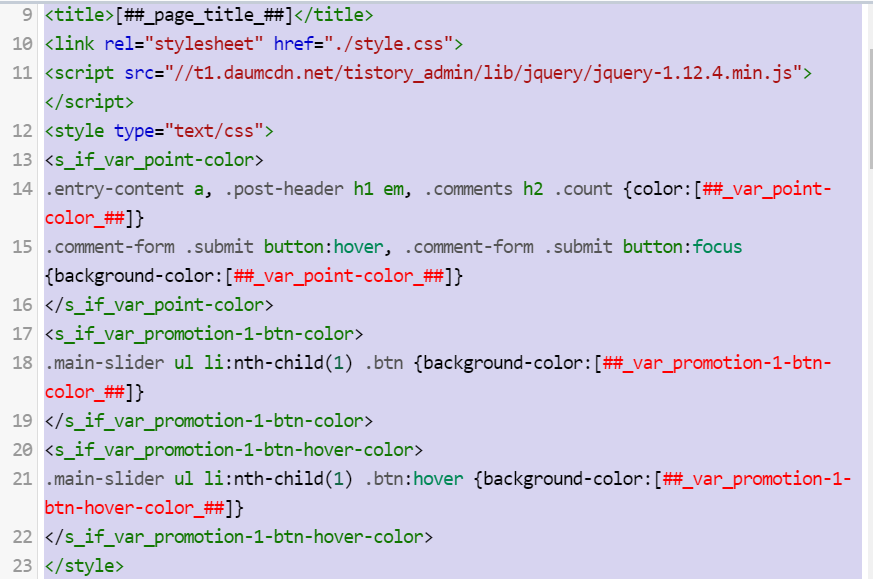
다음으로 다시 HTML로 이동하여 본격적으로 코드를 수정해줘야합니다.

본문을 수정하기 전에 우리는 모두 HTML언어의 능통자가 아니기에 수정이 망했을 때를 대비하여 원래 설정 되어 있던 코드들을 전체복사하기 하여 한글이나 워드에 붙여넣기 해둡니다. 만약을 위해 백업을 해야합니다.

위 작업이 끝났다면 Ctrl + F 로 찾기기능을 활성화 합니다.
안녕하세요. 게으른열정부부입니다. 오랜만에 블로그 관련 포스팅을 합니다. 오늘은 이전 티스토리 블로그를 시작하며 지금까지 설정하며 기초적인 글쓰기에 관련해서 다뤘던 만큼 조금 난이도가 있는 HTML을 직접 손보는 과정을 담으려고 합니다. 그렇다고 해서 어렵진 않고 유의해야할 사항들이 있으니 그것만 유념하시면 편할 거라 생각합니다. 아직 이전 블로그 관련 글을 보지 않았다면 링크를 걸어놓을테니 한번씩 읽어보시면 좋을 듯 합니다. 2021/01/04 - [Tip] - TIP | Blog | 티스토리 가입하고 블로그 열기 [1편] 2021/01/05 - [Tip] - TIP | Blog | 티스토리 블로그 관리 및 설정 [2편] 2021/01/06 - [Tip] - TIP | Blog | 티스토리 블로그 네이버와 구글에 등록하기 [3편] 2021/01/07 - [Tip] - TIP | Blog | 티스토리 플러그인 등록 및 설정하기 [4편] 2021/01/08 - [Tip] - TIP | Blog | 티스토리 블로그 글쓰기, 네이버글 옮기기 주의사항[5편] 2021/01/11 - [Tip] - TIP | Blog | 티스토리 블로그 썸네일 이미지[6편] 티스토리 SNS 공유 HTML 최신 설정하기 카카오톡, 카카오스토리 공유
이전에 그러니까 카카오그룹이 티스토리를 운영하기 전에는 공유하기를 만들기 위해서는 카카오 개발자그룹에 가입해서 힘겹게 고유번호를 받고 귀찮은 작업들을 해야만 했습니다. 하지만, 카카오그룹이 운영한 뒤로는 하단에 공유버튼을 클릭하면 페이스북 공유와 카카오톡, 카카오스토리, 트위터 공유가 이미 되어 있습니다.
하지만 블로그를 이쁘게 꾸미기는데 관심을 가진 사람들은 삭막한 공유버튼 보다는 알록달록한 누가 봐도 공유 버튼 처럼 보이는 아이콘형식의 공유버튼을 배치하고 싶어 합니다. 그래서 아주 간단하게 카카오톡과 카카오스토리 공유 버튼을 생성하는 작업을 해보도록 하겠습니다. 먼저 카카오톡과 카카오스토리 공유 버튼에 쓰일 이미지를 구해야합니다. 공유 버튼에 쓰일 SNS 이미지를 다운 받을 수 있게 아래 링크를 걸겠습니다. 이미지 파일은 페이스북, 카카오스토리, 카카오톡, 트위터, 네이버밴드, 네이버블로그, 밴드, 유튜브, 인스타그램입니다. 먼저 카카오스토리, 카카오톡 공유 링크를 만들 준비를 합니다. 사진 중 카카오스토리와 카카오톡의 이미지를 마음에 드는 크기로 줄입니다. 줄일 수 있는 프로그램이 없다면 그림판으로 줄여도 상관은 없습니다. 공유할 그림이 준비가 됐다면 티스토리 블로그 관리탭에서 스킨 편집으로 이동합니다. 스킨 편집으로 이동하여 HTML 편집을 클릭합니다. HTML 편집창의 상단을 보면 파일업로드가 보입니다. 파일업로드 창으로 이동하면 이미 업로드가 되어 있는 그림들이 보이는데, 가만히 두고 하단으로 이동하면 추가 버튼을 클릭하여 공유 버튼을 설정한 이미지를 추가해 줍니다. 설정한 이미지를 추가할 때 파일명은 영어로 되어 있어야합니다. 다음으로 다시 HTML로 이동하여 본격적으로 코드를 수정해줘야합니다. 본문을 수정하기 전에 우리는 모두 HTML언어의 능통자가 아니기에 수정이 망했을 때를 대비하여 원래 설정 되어 있던 코드들을 전체복사하기 하여 한글이나 워드에 붙여넣기 해둡니다. 만약을 위해 백업을 해야합니다. 위 작업이 끝났다면 Ctrl + F 로 찾기기능을 활성화 합니다.
검색을 합니다. 이렇게 찾아집니다. 검색을 하니 제 HTML 수정에서는 두개가 나오는데 태그라벨 위쪽에 위치한 article_rep_desc 가 맞게 찾은 위치입니다. </div> 아래쪽에 공유하기를 넣어야합니다.
위 그림에 나온 화살표 방향에 위 코드를 넣어 줍니다. 상단은 카카오톡 공유 설정이고 하단은 카카오스토리 공유 설정입니다. 위와 같이 수정을 했으면 적용 버튼을 누르고 아무 포스팅을 클릭해서 들어가 봅니다. 이렇게 설정이 된 것을 확인 할 수 있습니다. 이제는 카카오 개발자그룹에 가입하지 않고도 카카오톡 및 카카오스토리에 공유할 수 있는 기능을 티스토리 자체에 만들어 두었기에 쉽게 설정할 수 있습니다. 오늘 포스팅은 블로그를 이쁘게 꾸미기 위한 첫걸음이라고 생각합니다. 추후 애드센스 고시를 통과하면 전체적인 스킨을 바꿀 계획인데 8편은 스킨 설정에 대해 다뤄보도록하겠습니다. 이만. 내용이 도움이 되셨다면 공감! 문의는 댓글 남겨주세요. 티스토리 SNS 공유 HTML 쉽게 설정하기 [7편]










<div style="width:100%; margin:30px 0px; text-align:center;">
<a href="javascript:shareKakaotalk()"><img src="./images/rev_kakaotalk.png"></a>
<script>
function shareKakaotalk() {
Kakao.Link.sendScrap( {
requestUrl: location.href
} );
};
</script>
<a href="javascript:shareStory()"><img src="./images/rev_kakaostory.png"></a>
<script>
function shareStory() {
Kakao.Story.share( {
url : document.URL,
text : document.title
} );
};
</script>
</div>



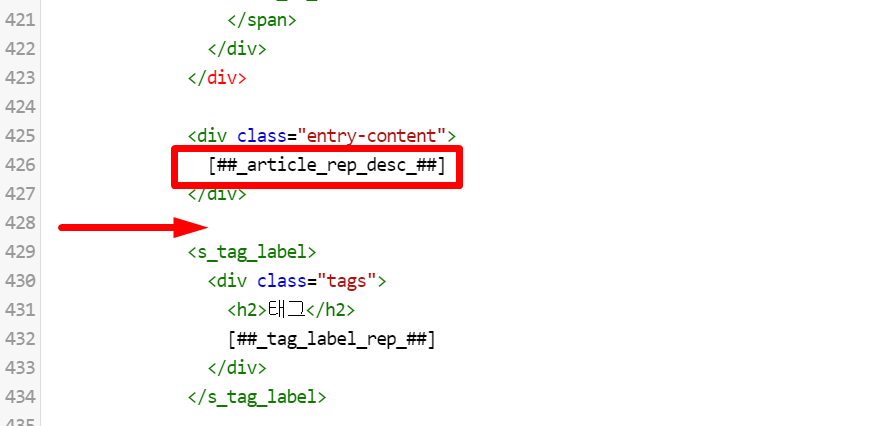
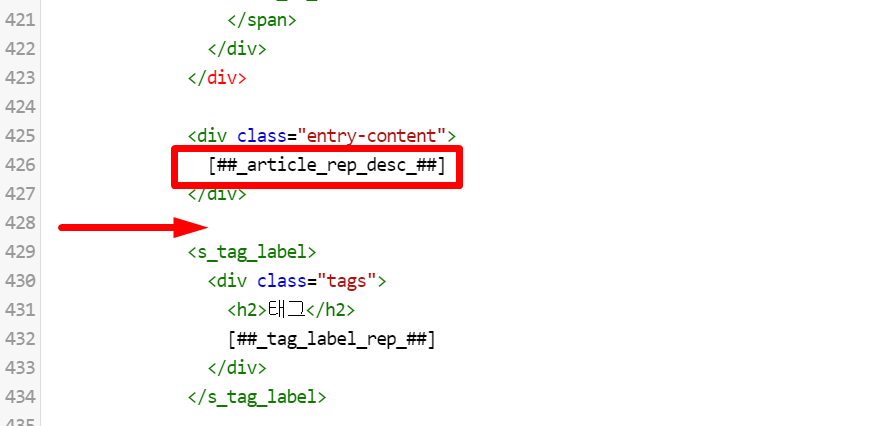
검색을 합니다.

이렇게 찾아집니다.

검색을 하니 제 HTML 수정에서는 두개가 나오는데 태그라벨 위쪽에 위치한 article_rep_desc 가 맞게 찾은 위치입니다.
</div> 아래쪽에 공유하기를 넣어야합니다.
<div style="width:100%; margin:30px 0px; text-align:center;">
<a href="javascript:shareKakaotalk()"><img src="./images/rev_kakaotalk.png"></a>
<script>
function shareKakaotalk() {
Kakao.Link.sendScrap( {
requestUrl: location.href
} );
};
</script>
<a href="javascript:shareStory()"><img src="./images/rev_kakaostory.png"></a>
<script>
function shareStory() {
Kakao.Story.share( {
url : document.URL,
text : document.title
} );
};
</script>
</div>
위 그림에 나온 화살표 방향에 위 코드를 넣어 줍니다.

상단은 카카오톡 공유 설정이고 하단은 카카오스토리 공유 설정입니다.
위와 같이 수정을 했으면 적용 버튼을 누르고 아무 포스팅을 클릭해서 들어가 봅니다.

이렇게 설정이 된 것을 확인 할 수 있습니다.
이제는 카카오 개발자그룹에 가입하지 않고도 카카오톡 및 카카오스토리에 공유할 수 있는 기능을 티스토리 자체에 만들어 두었기에 쉽게 설정할 수 있습니다.
오늘 포스팅은 블로그를 이쁘게 꾸미기 위한 첫걸음이라고 생각합니다.
추후 애드센스 고시를 통과하면 전체적인 스킨을 바꿀 계획인데 8편은 스킨 설정에 대해 다뤄보도록하겠습니다.
이만.

내용이 도움이 되셨다면 공감! 문의는 댓글 남겨주세요.
'블로그 운영 TIP' 카테고리의 다른 글
| TIP | Blog | 구글 애널리틱스 티스토리 블로그 연동하기 [9편] (0) | 2021.03.03 |
|---|---|
| TIP | Blog | 애드센스 광고 신청 및 승인 받기(삼수만에 애드고시 통과)[8편] (0) | 2021.03.01 |
| TIP | Blog | 티스토리 블로그 썸네일 이미지[6편] (0) | 2021.01.11 |
| TIP | Blog | 티스토리 블로그 글쓰기, 네이버글 옮기기 주의사항[5편] (0) | 2021.01.08 |
| TIP | Blog | 티스토리 플러그인 등록 및 설정하기 [4편] (0) | 2021.01.07 |






